design 時の tools: 属性
- tools:context
- tools:itemCount
- ListView, RecyclerView のプレビューで表示するitemの数
- tools:layout
- tools:listitem
- ListView, RecyclerView のプレビューで表示する各itemのレイアウト
- tools:listheader
- tools:listfooter
- tools:showIn
- 指定した layout リソースに include された状態のプレビューになる
- tools:menu
- tools:minValue
- tools:maxValue
- tools:openDrawer
- tools:text
- プレビューでの文字
- tools:textColor
- プレビューでの文字色
サンプルデータ
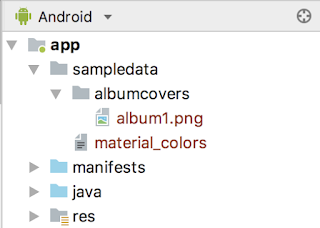
[File] - [New] - [Sample Data Directory] から sample data を置く場所を作る場所としては app/ 直下に sampledata/ が作られる

ここに material_colors という名前のファイルを作って、各行にカラーコードを書く
#F44336
#9C27B0
#3F51B5
#673AB7
RecyclerView の各 item の ImageView に
tools:tint="@sample/material_colors"
と指定すると、行ごとに @sample/material_colors 内の色が順番に割り当てられる
dimensions なら
4dp
8dp
16dp
...
のようなファイルを用意する
画像の custom sample data はディレクトリ(例えば albumcovers/)を作ってサンプルデータの画像をそこに配置する
ディレクトリ名に _ や大文字を使うと動かないので注意

JSON の custom sample Data では複数のサンプルをまとめて定義できる
albumname.json
{ "songs" : [
{"title": "Nougat", "author" : "Dylan Dalton"},
{"title": "Ice Cream", "author": "Isa Henderson"},
...
]}
tools:text="@sample/albumname.json/title"
tools:text="@sample/albumname.json/author"
Predefined Sample data
Images, Text, olors, Dates...
- @tools:sample/first_names
- @tools:sample/last_names
- @tools:sample/full_names
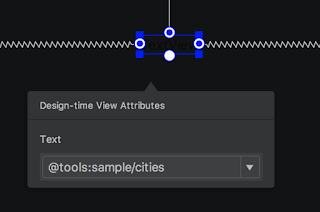
- @tools:sample/cities
- @tools:sample/us_phones
- @tools:sample/us_zipcodes
- @tools:sample/date/day_of_week
- @tools:sample/date/ddmmyy
- @tools:sample/date/hhmm
- @tools:sample/date/hhmmss
- @tools:sample/date/mmddyy
- @tools:sample/lorem
- @tools:sample/lorem/random
- @tools:sample/avatars
- @tools:sample/backgrounds/scenic
- ...

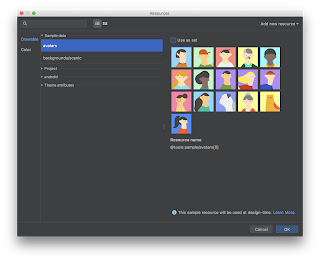
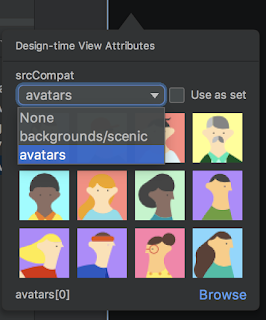
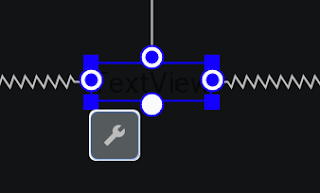
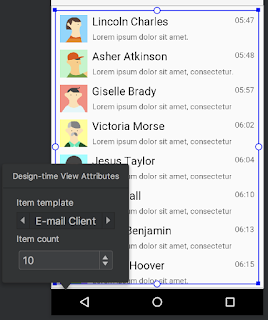
Android Studio 3.2 の新しい design time helper では、ImageView を選択して表示されるレンチアイコンをクリックして、sample data を切り替えたり、data set のうち一つだけを使うようにできる
Browse をクリックすると、resource picker が開く

design time helper は TextView でも使える



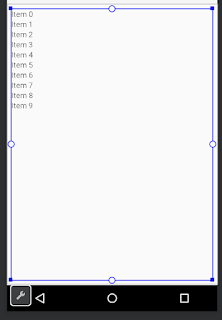
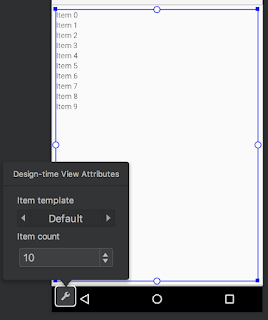
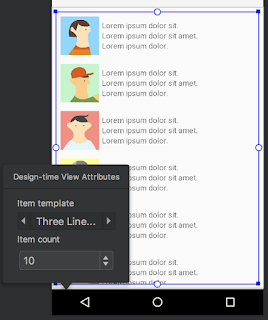
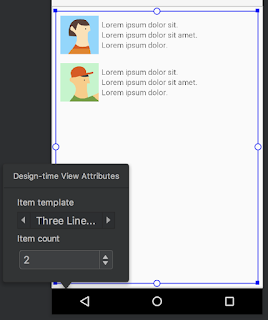
RecyclerView でも使える
listitem に使うレイアウトや itemCount を指定できる
用意されているテンプレを指定すると、そのレイアウトリソースが layout/ にコピーされる
(たまにレンチが出なくなり、まだかなり不安定)





ConstraintLayout
去年(2017) ConstraintLayout 1.0 をリリースした先月(2018/4) 1.1 をリリースした
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
ConstraintLayout 2.0
Helpers
- 画面に表示されないがUIを作成するのを助けるもの
- Guideline とか Barrier とか
- Viewの参照を保持してあれこれする
- ConstraintHelper を継承して Custom の Helper を作れる
- Layout Manipulation
- LinearLayout のような配置を助ける Helper とか FlexBox 的な配置を助けるものとか
- Post-Layout Manipulation
- flying object みたいなエフェクトをかけるやつとか
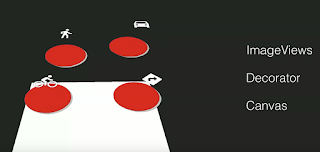
- Rendering or Decorating
- Viewの代わりに描画するやつ
Layers
- Helper の一種
- View のセットに対する表示・非表示・変形などをサポートする


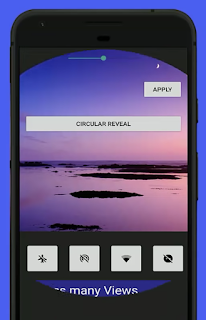
Circular Reveal
- Rendering or Decorating 系の Helper
- 既存の circular reveal code を利用
- 参照しているViewにだけ適用

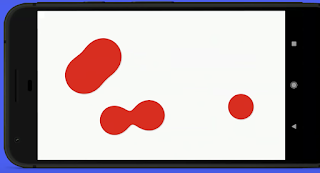
Lava Decorator
- Rendering or Decorating 系の Helper
- View の background を透明にして、この Decorator が Lava っぽい描画を実現する


Bottom Panel Decorator
- ボトムパネルの background にインタラクティブなエフェクトを描画するやつ

Helper で view の実態と behavior を分離できる
ConstraintLayout 2.0
ConstraintLayout 2.0 では State を XML で指定できる
<ConstraintLayoutStates>
<State
android:id="+id/small"
app:constraints="@layout/layout_small" />
<State
android:id="+id/large"
app:constraints="@layout/layout_large" />
</ConstraintLayoutStates>
fun onCreate(savedInstanceState : Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.layout);
cl = findViewById(R.id.root)
cl.setLayoutDescription(R.xml.layout_states)
}
fun change(v : View) {
cl.setState(closed ? R.id.large : R.id.small)
closed = !closed
}
特定の constraint set が適用されるときの region を指定できる
<ConstraintLayoutStates>
<State
app:constraints="@layout/layout_small" >
<Constraints
app:constraints="@layout/layout_small"
app:region_widthLessThan="550dp" />
<Constraints
app:constraints="@layout/layout_large"
app:region_widthLessThan="450dp" />
</State>
</ConstraintLayoutStates>
fun onConfigurationChanged(newConfig : Configuration) {
super.onConfigurationChanged(newConfig)
cl.setState(newConfig.screenWidthDp, newConfig.screenHeightDp)
}
cl.setOnConstraintsChanged { state, layoutId ->
TransitionManager.beginDelayedTransition(cl)
}
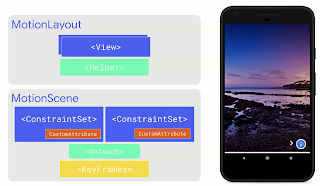
MotionLayout
- ConstraintLayout 2.2 予定
- ConstraintLayout の subclass
- ConstraintLayout の全てのプロパティを持っている
- 2つの State 間のアニメーションを代わりにやってくれる
ConstraintSet に custom 属性が増え、アニメーションをカスタマイズできる
MotionLayout は Nest できる

Motion Editor
- keyframe を追加してアニメーションを編集できる
- going work now
Codelab
- https://codelabs.developers.google.com/codelabs/chromeos-resizing/
- https://codelabs.developers.google.com/codelabs/android-navigation
0 件のコメント:
コメントを投稿