■ スクロールバーの幅を変更
android:scrollbarSize を指定します。
寸法値("14.5sp"のような単位付き浮動小数点)で指定
利用可能な単位は
px (ピクセル)、
dp(dip) (密度非依存ピクセル)
sp (倍率非依存ピクセル)
in (インチ)
mm (ミリメータ)
■ 横スクロールバーの色を設定
android:scrollbarThumbHorizontal を指定します。
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:scrollbarThumbHorizontal="@drawable/scrollbar_thumb">
</HorizontalScrollView>
drawable/scrollbar_thumbl.xml
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FF0000"
android:endColor="#FFFFFF"
android:angle="0" />
<corners
android:radius="20dp" />
</shape>
■ 縦スクロールバーの色を設定
android:scrollbarThumbVertical を指定します
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbarThumbVertical="@drawable/scrollbar_thumb">
</ScrollView>
drawable/scrollbar_thumbl.xml
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FF0000"
android:endColor="#FFFFFF"
android:angle="90" />
<corners
android:radius="20dp" />
</shape>

■ 横スクロールバーのトラックの色を設定
android:scrollbarTrackHorizontal を指定します。
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:scrollbarTrackHorizontal="@drawable/scrollbar_track">
</HorizontalScrollView>
drawable/scrollbar_thumbl.xml
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FF0000"
android:endColor="#FFFFFF"
android:angle="0" />
<corners
android:radius="20dp" />
</shape>

■ 縦スクロールバーのトラックの色を設定
android:scrollbarTrackVertical を指定します
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbarTrackVertical="@drawable/scrollbar_track">
</ScrollView>
drawable/scrollbar_thumbl.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FF0000"
android:endColor="#FFFFFF"
android:angle="90" />
<corners
android:radius="20dp" />
</shape>
■ 表示するスクロールバーを指定
android:scrollbars を指定します
設定できる値は
"none"
"horizontal"
"vertical"
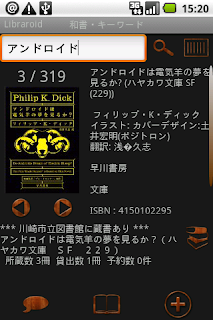
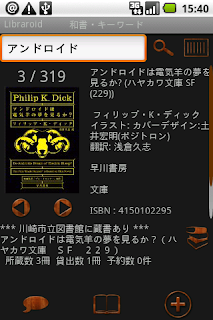
"none" を指定すると、スクロール領域の端のフェードアウトのみで、
バーは表示されない
この場合、
android:fadingEdgeLength="25dip"
にようにフェードアウトする領域の幅を指定できる
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none"
android:background="#000000"
android:fadingEdgeLength="25dip">
</ScrollView>
本の情報の部分が、バーが出ない代わりに、下の部分がフェードアウトしている

■ フェードアウトを非表示
デフォルトだと、スクロールバー + フェードアウト
なのですが、このフェードアウトを無くして
スクロールバーだけにしたいときは
android:fadingEdge を指定します
設定できる値は
"none"
"horizontal"
"vertical"
で、"none" を指定すれば無くなります
初めまして。スクロールの話題なんですが、
返信削除ICSではGB以下と比べ、スクロールの感覚が大きく違い、使用が苦になるほどです。
このスクロールの感覚をどこかの数値の変更等で変更することはできるのでしょうか?