このエントリは
Fintalk Advent Calendar の10日目です。
給与の話をするときそれが額面なのか手取りなのかで随分と話(金額も)が変わってきます。
サラリーマンだと手取りの計算は会社の経理が行なってくれるので、給与明細を見る時ぐらいしか気にしないかもしれません。
私は自分で自分の手取り(=支給額)を計算しているので、いかにたくさん年金やら税金やらに取られているか知っています。とてもつらくなります...
このつらさをみんなと分かち合いたいので、額面から手取りがどう計算されているのかを解説したいと思います。
賞与の場合はこちら → 「
賞与の額面から手取りを計算してみよう。」
基本給(本給)
手取りを計算する上での出発点は「基本給(本給)」です。
みなさんの給与明細で基本給とか本給と書かれている項目です。
時給×時間とか日給×日数とか月給とかがこれです。
この基本給に残業代や交通費、住居手当や家族手当などを合わせたのが「額面」です。
年収や月収と呼ばれるものは「額面」のことです。とくに年収は「総支給額」ともいいます。雇用主が払う総額ということです。
額面から「健康保険料」、「介護保険料」、「厚生年金保険料」、「雇用保険料」、「源泉徴収税(所得税+復興特別所得税)」、「住民税(特別徴収の場合)」などが引かれたものが手取りです。
手取りとは実際にみなさんの口座に振り込まれる額のことです。
こんなにいろいろ引かれる!悲しい!
まとめると
基本給(本給) = 時給×時間とか日給×日数とか月給とか
額面 = 基本給 + 残業代とか交通費とか諸手当
手取り = 額面 - 各種保険料 - 各種税金
設定
実際に計算していくにあたり、以下の設定で進めていきます。
IT企業に務めるサラリーマン、28歳、独身、IT健保加入
2019年4月以降毎月「基本給30万円」、残業なし、交通費1万円、住宅手当2万円
額面
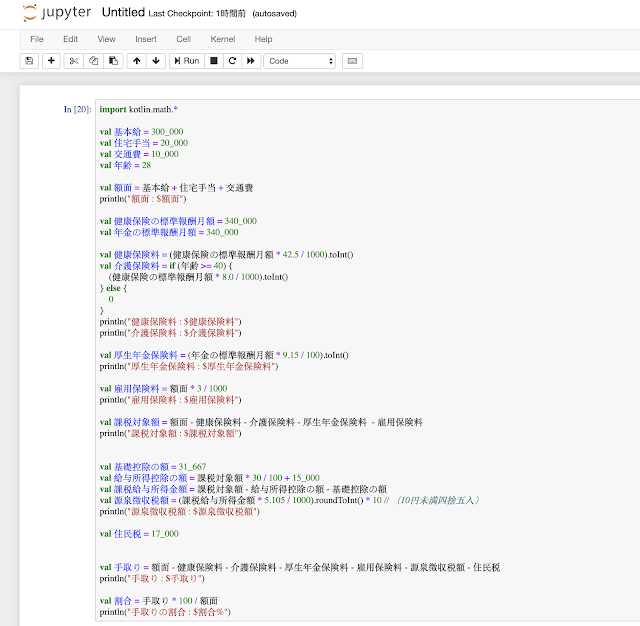
額面の計算は簡単ですね。基本給30万円に交通費1万円と住宅手当2万円を足して「額面33万円」です。
ここでとてもとても大事な情報なのですが、健康保険料や年金保険料を計算するベースとなる金額はその月の額面ではありません!
標準報酬月額
健康保険料や年金保険料を計算するベースとなる金額が標準報酬月額です。
標準報酬月額や算定基礎届についてちゃんと書こうとするととても長くなるので、ここではざっくり説明します。
事業主は毎年、7月1日次点での該当者について「算定基礎届」というのを7月10日までに提出します。
これには4~6月に支払った賃金を書きます。この届出内容に基づいて決定された標準報酬月額が雇用主に通知されます。
雇用主は通知されたこの標準報酬月額を使って天引きする健康保険料や年金保険料を計算します。
標準報酬月額は健康保険料と年金保険料で別々に決まります。
では標準報酬月額を出してみましょう。
正しくは通知された標準報酬月額を使わないといけないのですが、ここでは4月〜6月の平均額面が33万円なのでこれを使います。
健康保険の標準報酬月額
IT健保の保険料一覧は
こちらのページの保険料額一覧表というところにあります。
平成30年3月1日適用の保険料額一覧表(pdf)
4月〜6月の平均額面が33万円なので、

健康保険の標準報酬等級は24、標準報酬月額は34万円になります。
年金の標準報酬月額
厚生年金の保険料一覧は日本年金機構の
こちらのページにあります。
一般・坑内員・船員の被保険者の方(pdf)
4月〜6月の平均額面が33万円なので、

年金の標準報酬等級は21、標準報酬月額は34万円になります。
健康保険料、介護保険料
健康保険料の額は、どの公的医療保険に加入しているかで変わってきます。
例えば自営業者の人は「国民健康保険」に、企業の従業員は「健康保険」に加入します。
みなさんが病院で提出する(健康)保険証は加入している公的医療保険の運営者が発行しています。
健康保険の運営者には全国健康保険協会(協会けんぽ)と各種健康保険組合があります。
会社がどの運営者に加入しているかで「健康保険料」「介護保険料」の金額が変わってきます。
例えばIT界隈で有名な
IT健保は健康保険組合です。
では標準報酬月額から保険料を計算しましょう。先ほどのPDFの表をみてもいいのですが、計算式があります。この計算式はどの公的医療保険に加入しているか、どの運営者に加入しているかで決まります。
先ほどのPDFの右上に計算式が書いてあります。

健康保険料に事業主負担率と被保険者負担率がありますね。実は事業主が半額を負担しているんです。人を雇うと給与以上に金がかかるというのはこういうところからも来ているのです。
さて、被保険者負担率は 1000分の42.5 なので天引きする健康保険料は14,450円です。
健康保険料 = 標準報酬月額 * 42.5 / 1000 = 340,000 * 42.5 / 1000 = 14,450
介護保険料も同じように計算すればよいのですが、介護保険料を払うのは40歳からなので、この方は介護保険料負担は0円です。
厚生年金保険料
年金です!年金には国民年金と厚生年金があります。
国民年金第1号被保険者及び任意加入被保険者の1カ月当たりの保険料は16,410円です(令和元年度)。
厚生年金の毎月の保険料は 標準報酬月額 × 保険料率です。
平成29年9月以降の厚生年金保険料率は18.3%です(ただし厚生年金基金に加入している場合免除保険料率が引かれる)。

この18.3%を事業主と被保険者で半分ずつ負担します。
被保険者の負担は9.15%なので天引きする年金保険料は31,110円です。たかっ...
厚生年金保険料 = 標準報酬月額 * 9.15 / 100 = 340,000 * 9.15 / 100 = 31,110
雇用保険料
雇用保険料率は
こちらのページの
平成31年度の雇用保険料率について(pdf)です。
一般の事業の労働者負担は 3/1,000 です。雇用保険料は標準報酬月額ではなく、その月の額面で計算します。なので天引きする雇用保険料は990円です。
雇用保険料 = 額面 * 3 / 1000 = 330,000 * 3 / 1000 = 990
源泉徴収税(所得税+復興特別所得税)
源泉徴収税を計算するには、まず課税対象額を求めます。健康保険料や年金保険料などで引かれる分は課税対象になりません。
この方の課税対象額は283,450円です。
課税対象額 = 額面 - 各種社会保険料 = 330,000 - 14,450(健康保険料) - 0(介護保険料) - 31,110(年金保険料) - 990(雇用保険料) = 283,450
源泉徴収税額表は国税庁の
こちらのページの源泉徴収税額表関係のところにあります。
平成31年(2019年)分 源泉徴収税額表の
給与所得の源泉徴収税額表(月額表)(pdf)
この方は扶養がいないので、課税対象額 283,450円 に対応する扶養親族等の数が0人のところをみると、7,710円です。

計算式で求める場合は
電子計算機等を使用して源泉徴収税額を計算する方法を定める財務省告示(pdf) を使います。

複雑すぎん????
まず別表第一の給与所得控除の額を求めます。
課税対象額 が 150,000 〜 299,999 のときの給与所得控除の額は 課税対象額 × 30 % + 15,000円なので、
給与所得控除の額 = 283,450 * 30 / 100 + 15,000 = 100,035
配偶者も控除対象扶養親族もいないので基礎控除の額と、上で求めた給与所得控除の額を、課税対象額から引きます。
課税給与所得金額 = 283,450(課税対象額) - 100,035(給与所得控除の額) - 31,667(基礎控除の額) = 151,748
課税給与所得金額が 〜 162,500 のときの源泉徴収税額は、課税給与所得金額 × 5.105 % なので、
源泉徴収税額 = 151,748 * 5.105 / 100 = 7,750(10円未満四捨五入)
住民税(特別徴収の場合)
住民税は住んでいるところや、前年度の収入によって変わってくるので、仮に 17,000円 としましょう。
まとめ
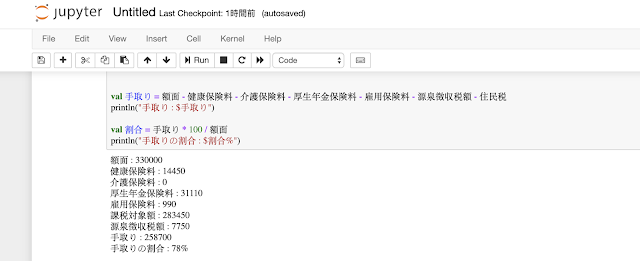
さて、「額面33万円」の手取りはいくらになったのか!
330,000(額面) - 14,450(健康保険料) - 0(介護保険料) - 31,110(年金保険料) - 990(雇用保険料) - 7,710(源泉徴収税額) - 17,000(住民税の例)= 258,740円
手取りは 258,740円 です!
330000 - 258,740 = 71,260
7万円以上引かれてるやん!!!!
71,260 / 330,000 * 100 = 21.6 %
額面の2割も引かれてるやん!!!
額面が大きくなるとこの割合はもっと増えます。つらい!!!