私は自分でアイコンやゴーファーを描いたりもしますが、 Photshop は既存の画像を加工する(Android SDK に入ってる画像の色を変えて利用するとか)のに使うことが多いです。
イラストや写真加工などガチな用途ではないですが、ちょっとした方法を知っておくといろいろと便利です。
そこで、私がアプリ開発や執筆でよく使う機能を紹介します。
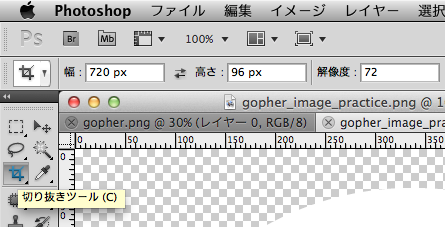
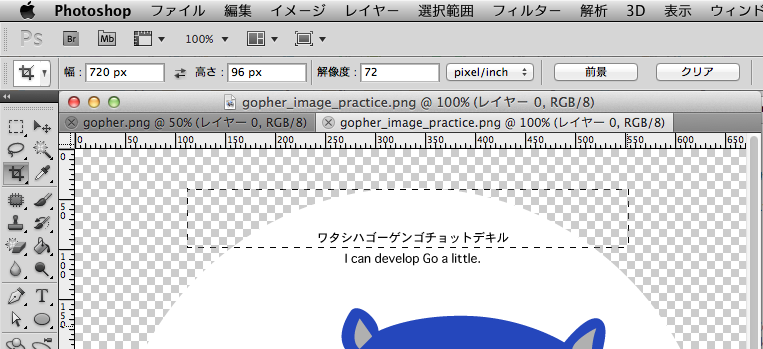
1. 切り抜きツール

切り抜くサイズ(幅・高さ)を指定すると、エリア指定がそのアスペクト比になります。
切り抜いたサイズはそのサイズに自動でリサイズされます。
切り抜くサイズは幅・高さのどちらかだけ指定することもできます。
もちろん指定しない(=フォームを空にしておく)こともできます。
これらの場合はエリア指定のアクペクト比は固定されません。

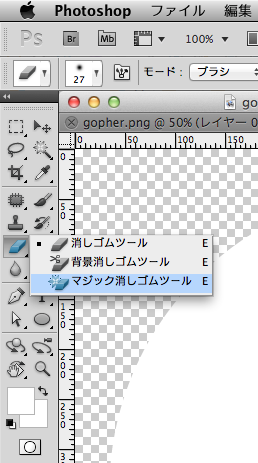
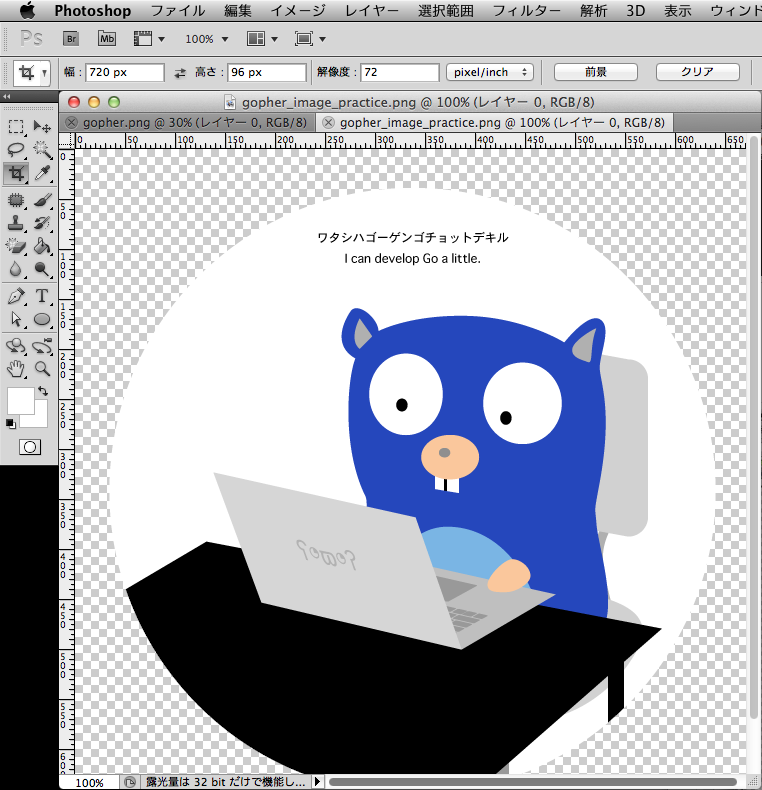
2. マジック消しゴムツール

連続している同じ色のエリアを消してくれます。
背景色がついている画像で背景を透明にしたいときに便利です。

背景の円にあててみると...

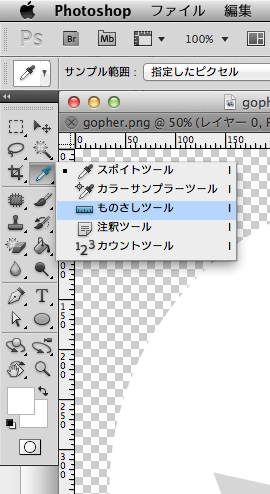
3. スポイトツール

クリックしたピクセルの色がわかります。
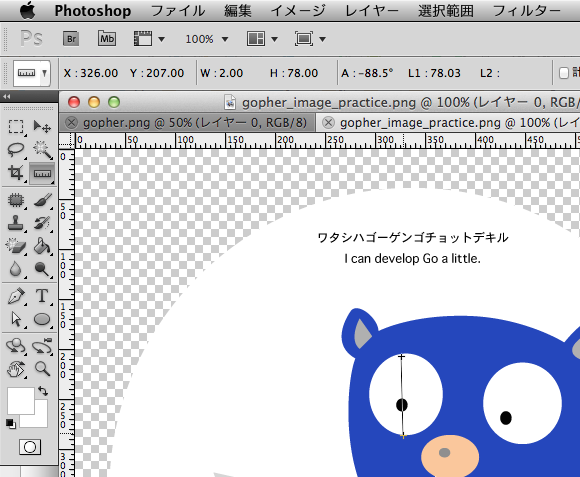
4. ものさしツール

ドラッグした長さがわかります。
長さは上部のバーに表示されます。

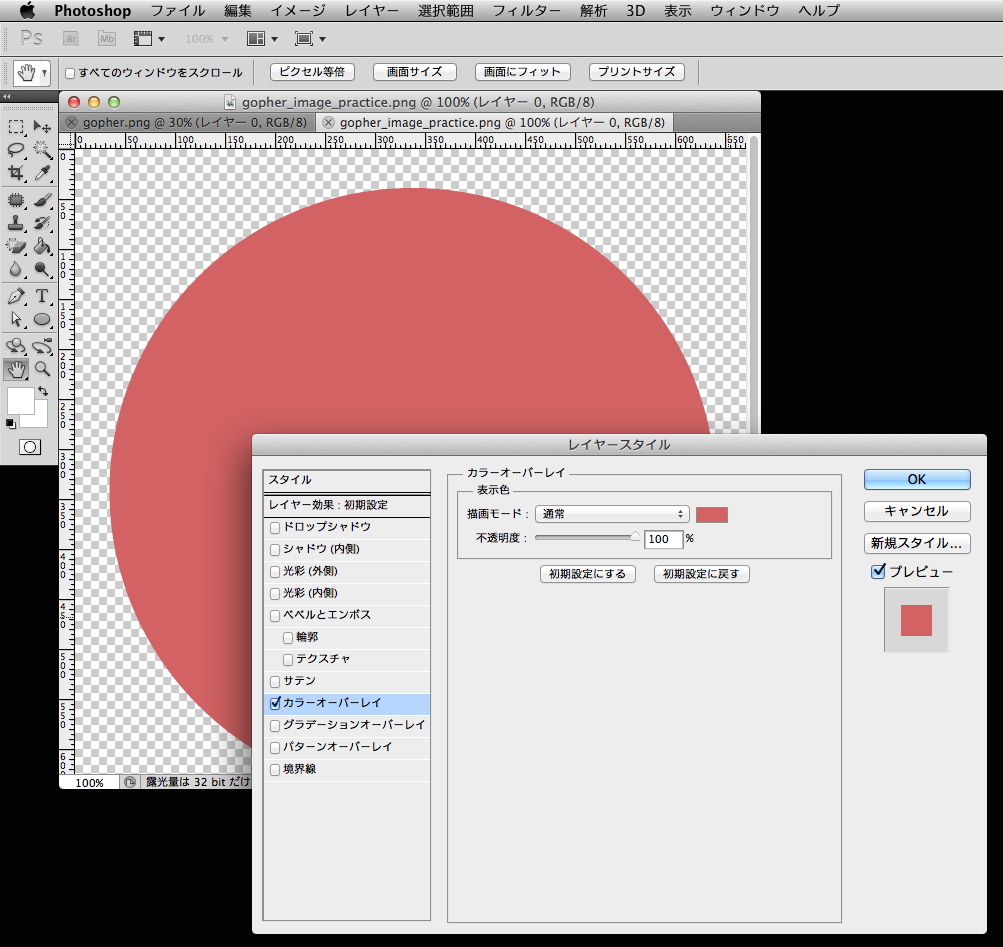
5. レイヤースタイル
レイヤーに効果をつけます。
レイヤーのサムネイルをダブルクリックするとレイヤースタイルダイアログが開きます。

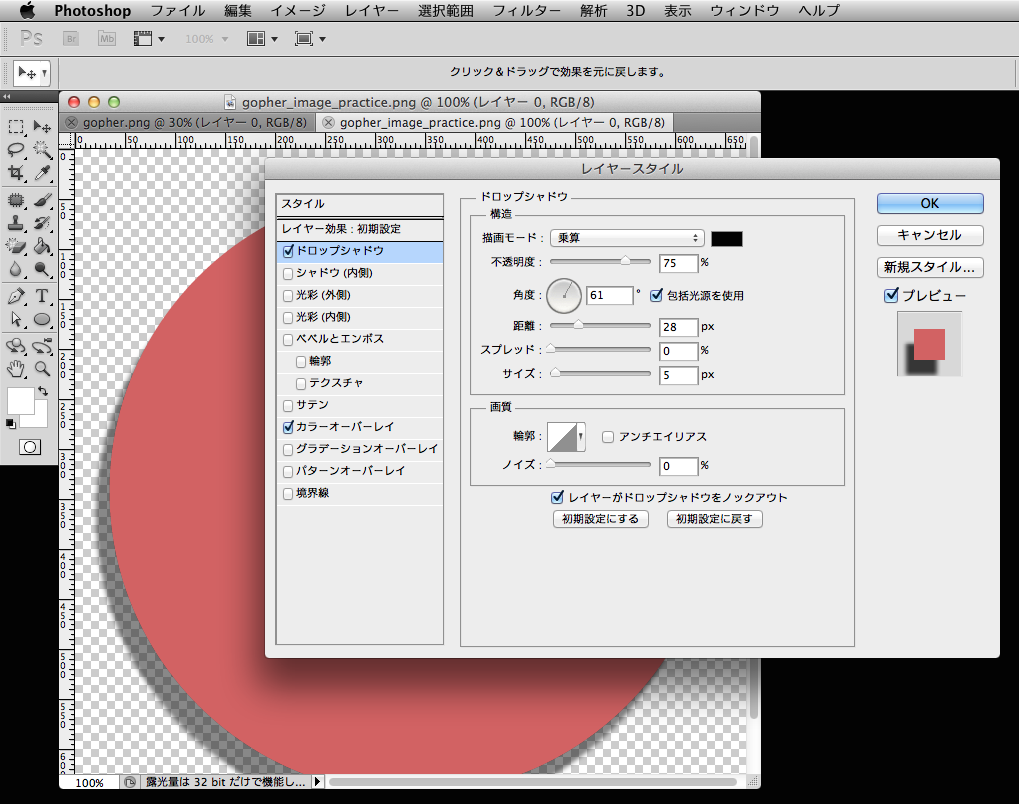
よく使うのが「ドロップシャドウ」と「カラーオーバーレイ」。
ピクトグラムの色を変えたいときに「カラーオーバーレイ」が便利です。
Android SDK に入ってる画像の色をかえるときとか。
「カラーオーバーレイ」

「ドロップシャドウ」

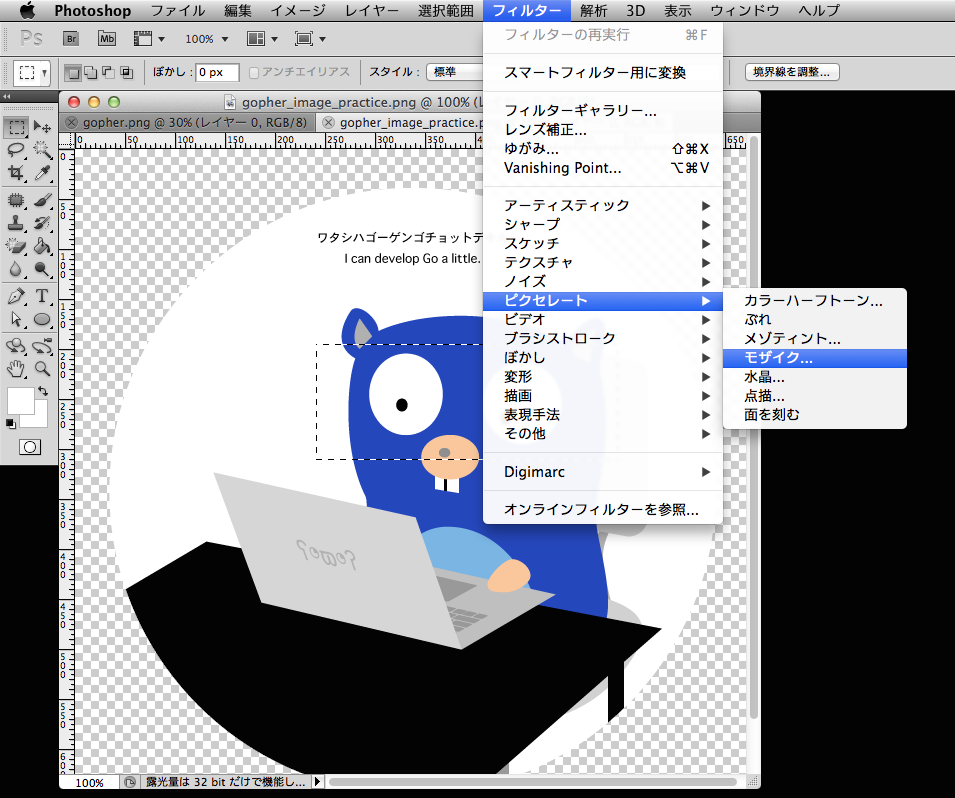
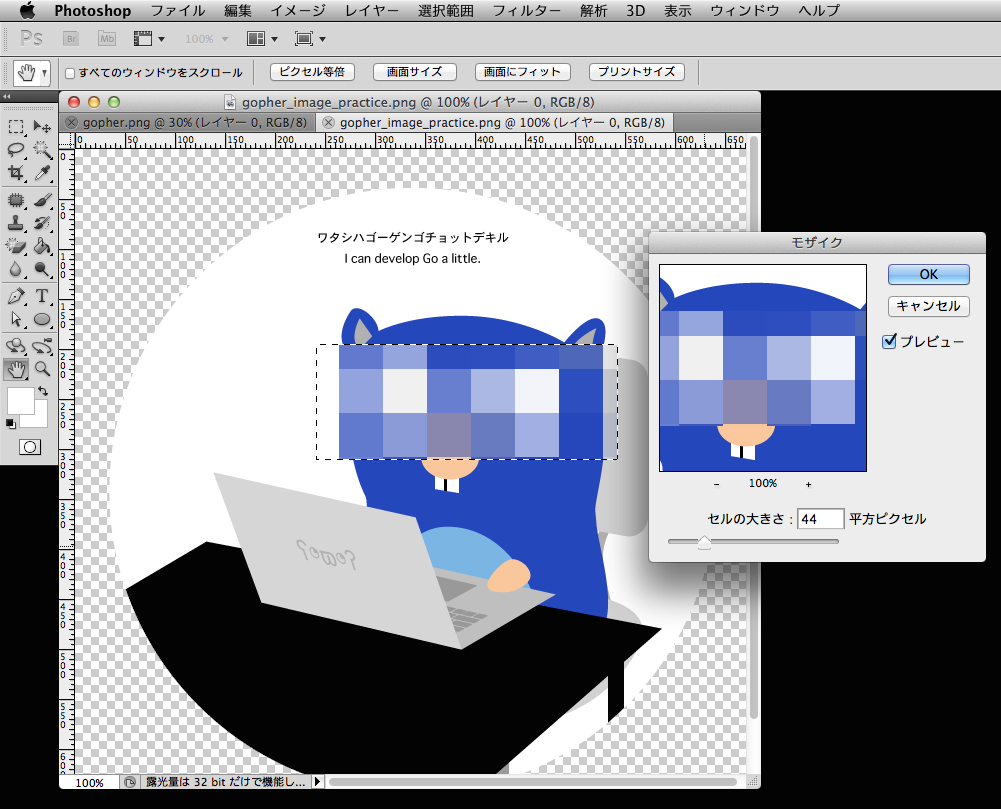
6. モザイク
原稿に載せるアプリのスクリーンショットでメールアドレスを消すのとかによく使ってます。
モザイクにしたい部分を選択ツールで選択してから
フィルター → ピクセレート → モザイク... で適用します。


まとめ
PhotoShop といえば、色調補正とかマスクとか写真加工に使うものというイメージがあるかもしれませんが、 アイコンの修正や加工にも便利なので、プログラマーで使ってみるといいと思います!
0 件のコメント:
コメントを投稿