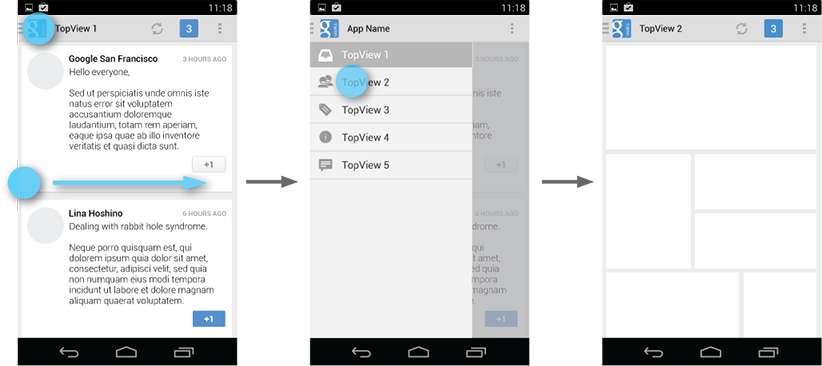
通常は隠れていて、画面の左端からスワイプするか、トップレベルにいるならアクションバーのアイコンをタップすることで表示される。

http://developer.android.com/design/patterns/navigation-drawer.html より
Navigation Drawer を使う前に、Navigation Drawer デザインガイドにあるこのパターンのユースケースとデザイン原則をきちんと理解すること。
Drawer Layout を作成する
support package にある DrawerLayout を利用する。
DrawerLayout をルートビューとし、その中にメインのコンンテンツを表示するビューと、NavigationDrawer として利用するビューを入れる。
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
DrawerLayout を利用するうえでいくつか注意点がある
- メインのコンテンツ用のビュー(上の例だとFrameLayout)は、DrawerLayout の最初のビューでなければならない
- メインのコンテンツ用のビュー の layout_width と layout_height は match_parent にする
- NavigationDrawer 用のビュー(上の例だとListView)は、layout_gravity で horizontal gravity を指定しなければならない
RTL言語をサポートするなら left ではなく start を使う - NavigationDrawer 用のビューは dp 単位で幅を指定し、縦は patch_parent にする
横幅は 320dp 以上にはしない
Drawer List を初期化する
Activity で最初に行うことは、Navigation Drawer のアイテムの初期化。
例えば ListView を利用するなら Adapter をセットする。
public class MainActivity extends Activity {
private String[] mPlanetTitles;
private ListView mDrawerList;
private DrawerLayout mDrawerLayout;
...
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
// Set the adapter for the list view
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
R.layout.drawer_list_item, mPlanetTitles));
// Set the list's click listener
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
...
}
}
Navigation Drawer アイテムのクリックを処理する
Navigation Drawer アイテムがクリックされたときに何をするかはアプリの構造によるが、ここではメインコンテンツ用のビューにセットする Fragment を切り替えている。
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
selectItem(position);
}
}
/** Swaps fragments in the main content view */
private void selectItem(int position) {
// Create a new fragment and specify the planet to show based on position
Fragment fragment = new PlanetFragment();
Bundle args = new Bundle();
args.putInt(PlanetFragment.ARG_PLANET_NUMBER, position);
fragment.setArguments(args);
// Insert the fragment by replacing any existing fragment
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.content_frame, fragment)
.commit();
// Highlight the selected item, update the title, and close the drawer
mDrawerList.setItemChecked(position, true);
setTitle(mPlanetTitles[position]);
mDrawerLayout.closeDrawer(mDrawerList);
}
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getActionBar().setTitle(mTitle);
}
オープン・クローズイベント時に処理を行う
Drawer が開いたり閉じたりしたのを検知するには、DrawerLayout の setDrawerListener() を使って DrawerLayout.DrawerListener をセットする。
Drawer の開閉時にはそれぞれリスナーの onDrawerOpened() と onDrawerClosed() が呼ばれる。
アプリに ActionBar があるなら、DrawerLayout.DrawerListener よりもそれを implements した ActionBarDrawerToggle が便利。
Navigation Drawer デザインガイドにあるように、Drawer が開いている状態では、タイトルを変えたり、メインコンテンツに関係する Action Item を削除したりすべき。
以下では、ActionBarDrawerToggle を使って、タイトルと Action Item を編集している。
また、利用している R.drawable.ic_drawer 画像は Android_Navigation_Drawer_Icon_20130516.zip からダウンロードできる
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private CharSequence mDrawerTitle;
private CharSequence mTitle;
...
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
mTitle = mDrawerTitle = getTitle();
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open, R.string.drawer_close) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
/* Called whenever we call invalidateOptionsMenu() */
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
// If the nav drawer is open, hide action items related to the content view
boolean drawerOpen = mDrawerLayout.isDrawerOpen(mDrawerList);
menu.findItem(R.id.action_websearch).setVisible(!drawerOpen);
return super.onPrepareOptionsMenu(menu);
}
}
アプリアイコンでオープン・クローズする
ActionBar のアプリアイコンをタッチして Navigation Drawer を開閉させるには ActionBarDrawerToggle を使えば簡単にできる。
ActionBarDrawerToggle のコンストラクタでは以下の5つが必要。
- Drawer を持っている Activity
- DrawerLayout
- Drawer アイコン(UPアイコンの代わりに表示される)の drawable リソースID
- Drawer を開くというアクションの説明(アクセシビリティ用)の string リソースID
- Drawer を閉じるというアクションの説明(アクセシビリティ用)の string リソースID
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
...
public void onCreate(Bundle savedInstanceState) {
...
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer icon to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description */
R.string.drawer_close /* "close drawer" description */
) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
setTitle(mTitle);
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
setTitle(mDrawerTitle);
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Pass the event to ActionBarDrawerToggle, if it returns
// true, then it has handled the app icon touch event
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle your other action bar items...
return super.onOptionsItemSelected(item);
}
...
}
Action Bar Sherlock で使う
MainActivity.java の変更
- invalidateOptionsMenu() の代わりに supportInvalidateOptionsMenu() を使う
- getActionBar() の代わりに getSupportActionBar() を使う
- MenuItem のインポートを Action Bar Sherlock のものにする
ライブラリの変更
- extras/android/support/v4/src/java/android/support/v4/app/ActionBarDrawerToggle.java
- extras/android/support/v4/src/honeycomb/android/support/v4/app/ActionBarDrawerToggleHoneycomb.java
ActionBarDrawerToggle.java の変更
- IMPL を常に ActionBarDrawerToggleImplHC を使うように変更
- ActionBarDrawerToggleImpl の setActionBarUpIndicator() と setActionBarUpIndicator() の Activity を SherlockActivity や SherlockFragmentActivity に変更
- ActionBarDrawerToggleImplHC の setActionBarUpIndicator() と setActionBarUpIndicator() も同様
- ActionBarDrawerToggle のコンストラクタの Activity も同様
- MenuItem のインポートを Sherlock のものに変更
-
public boolean onOptionsItemSelected(MenuItem item) { if (item != null && item.getItemId() == ID_HOME && mDrawerIndicatorEnabled) { if (mDrawerLayout.isDrawerVisible(GravityCompat.START)) { mDrawerLayout.closeDrawer(GravityCompat.START); } else { mDrawerLayout.openDrawer(GravityCompat.START); } } return false; }をpublic boolean onOptionsItemSelected(MenuItem item) { if (item != null && item.getItemId() == ID_HOME && mDrawerIndicatorEnabled) { if (mDrawerLayout.isDrawerVisible(GravityCompat.START)) { mDrawerLayout.closeDrawer(GravityCompat.START); } else { mDrawerLayout.openDrawer(GravityCompat.START); } return true; } return false; }にする(最初の if に入ったら true を返す)
# サンプルで@Override public boolean onOptionsItemSelected(MenuItem item) { // Pass the event to ActionBarDrawerToggle, if it returns // true, then it has handled the app icon touch event if (mDrawerToggle.onOptionsItemSelected(item)) { return true; } // Handle your other action bar items... return super.onOptionsItemSelected(item); }# としているのに1つ目の if は常に false とかひどいバグでござる。。。
ActionBarDrawerToggleHoneycomb.java の変更
- setActionBarUpIndicator() と setActionBarUpIndicator() の Activity を SherlockActivity や SherlockFragmentActivity に変更
- activity.getActionBar() を activity.getSupportActionBar() に変更
0 件のコメント:
コメントを投稿